Final Project I completed in UX Academy




Oh Lily is an online website that specialises in selling water lily seeds. The websites provides a range of different water lily seeds that the customers can browse through and purchase. Oh Lily needed a solution to get more engagement with their website and blog and keep their users interested. While also providing a enhancement to their UX/UI experience.

4 People
Oh Lily faced several challenges, including difficulty explaining what water Lily seeds are and their connection to Ayurveda. The project also aimed to showcase more information about water Lily seeds and their benefits, declutter and simplify information for better comprehension, and also enhance user interaction and user engagement.
User Research and Analysis
Persona Creation
UI Design and Prototyping
Illustration and graph design
Usability Testing
To understand the habits of consumers in regards to healthy snacking and improve the experience of the Oh Lily! website so that it's easy to navigate, make it informative, and engaging.
6 Weeks
In our process, we started by conducting research and testing the current website with users to gain a deeper understanding of their needs and identify existing problems. We then gathered insights from this research and observed how user needs related to the current issues. Brainstorming solutions based on our research, we built a prototype incorporating the best ideas. Subsequent testing with users allowed us to collect valuable feedback, which we used to iterate and refine our solutions for an improved user experience.

The first stage of our UX/UI project for Oh Lily! was conducting research. We gathered information about the target audience, competitors, and industry trends. This allowed us to gain insights into what consumers were looking for in healthy snack options and what to expect from the website. These are a sample of some of the questions we asked.
The insights drew from the research and were used to develop a better understanding of the potential users' needs. These insights further informed the design of the website.
This is an ideal journey of the experience a user has until they find the Oh Lily! products. This is created in relation to our research and helps us make better design solutions later on. Developing user journey maps allowed us to visualize how potential customers would interact with the website and identify specific areas that needed improvement.

To better predict how users are going to react and make better design solutions, we combined all our users we interviewed into one person. This persona represents goals, the characteristics and needs of a larger group. Developing a persona allowed us to create a personality that represents the ideal customer. This aspect allowed us to better understand the target audience and ensure that the website design catered to their needs.

After analysing our research findings and understood the users needs and frustrations through the journey map and persona we proceeded formulating problem statements so that we could design solutions for it. We developed a problem statement that summarised the issues that the user had that needed to be resolved. Here are a number of problem statements we came up with:

After formulating our final problem statement we came up with a lot of How Might We (HMW) questions to find the specific areas that we could develop further. The problem statement informed our ‘how might we’ statement that challenged our design process and allowed for creativity while keeping in mind the primary objectives.

After formulating our ‘HMW’ question we responded to it with a variety of design solutions. We worked as a team to come up with a variety of ideas. Ideation involved brainstorming and idea generation, which led to the creation of multiple wireframes that addressed the issues identified in the earlier stages.

After analysing all our ideas we selected three with low risk and low impact for the business to take forward. From these ideas three assumptions are extracted we then created our hypothesis, We documented our assumptions and hypotheses to support the design decisions made throughout the process. Hypothesis was crucial in supporting the assumptions made during the design process. What We Tested: We tested our prototype with users and created a user-centered experience that achieved the business goals of increased engagement and interaction.

The prototype resulted from the ideation stage. Users’ feedback allowed us to make improvements and determine the final prototype that we believed to be the best solution to the issues we discovered.
User feedback was gathered throughout the designing process. Based on the user feedback, we continued to improve the design, user experience, and address user needs.

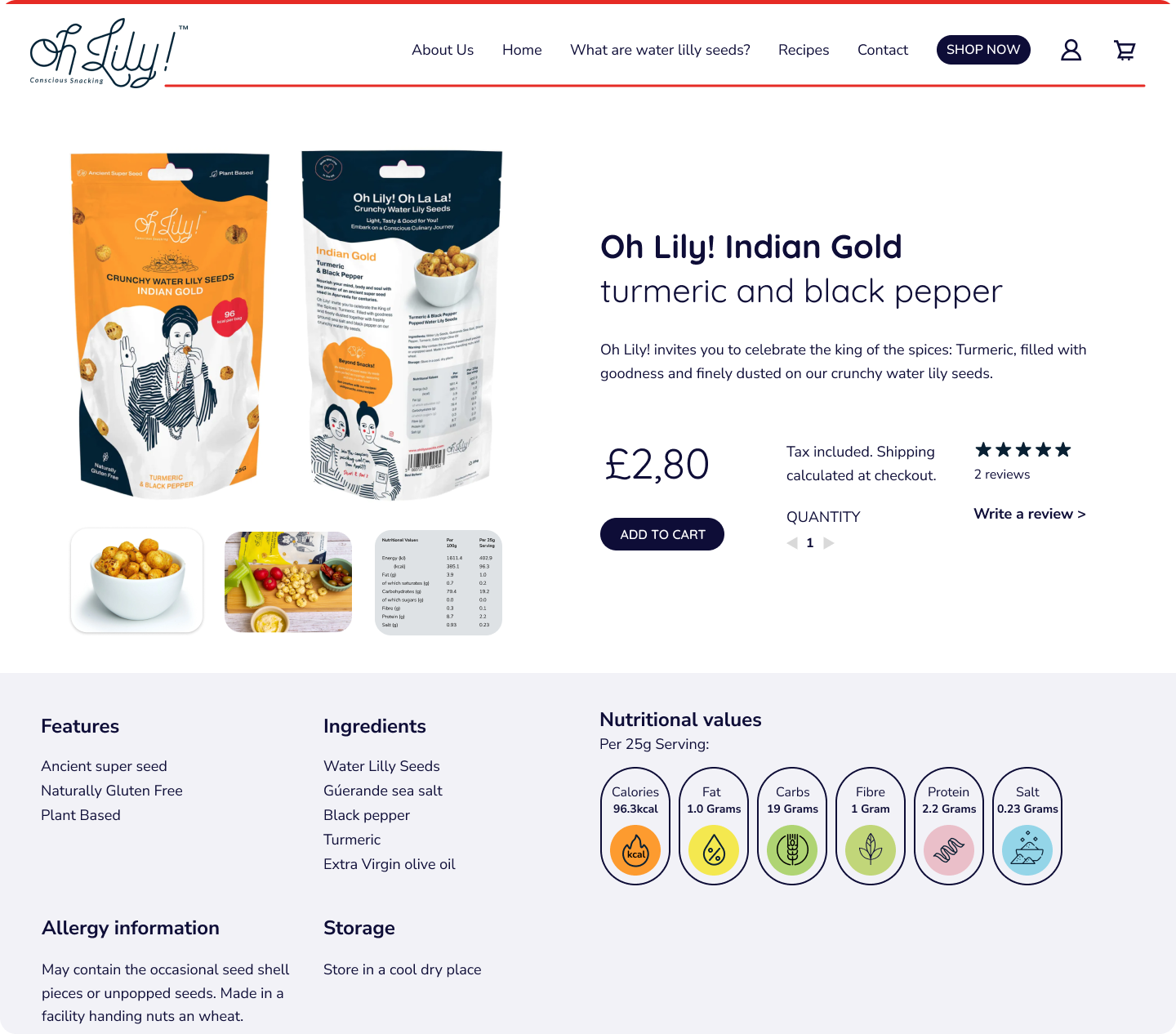
The final product was the culmination of the research and design process outlined above. The prototype provided a streamlined website that explained the seeds' benefits, provided easy navigation, and offered a positive user experience for potential customers looking for healthy snack options.






For the next steps, we plan to further refine our prototype based on the valuable feedback gathered during user testing. We will conduct additional usability testing to ensure the proposed solutions effectively address user needs and pain points. Moreover, we will collaborate closely with stakeholders to incorporate their input and align the design with the overall project vision. Additionally, conducting a comparative analysis of competitor websites will allow us to identify potential areas of improvement and best practices. Finally, before the final implementation, we will conduct a comprehensive review of the revised prototype, considering all the insights and iterations made throughout the process. By following this iterative and user-centered approach, we aim to create a seamless and enjoyable user experience that meets our users' needs and enhances their interactions with the website.
My final thoughts on this UX case study reflect a rewarding and insightful experience. Embracing a user-centered approach was instrumental in understanding our users' needs and the existing challenges. The process of conducting research, testing, and iterating allowed us to develop effective solutions that catered to our users' preferences. Collaborating with stakeholders and incorporating user feedback played a vital role in refining our design. Moving forward, I recognize the importance of continuous improvement and keeping the user at the forefront of every decision. This project not only improved the website's usability but also reinforced the value of prioritizing user-centric design principles in all future endeavors. The journey reaffirmed the significance of empathy and thorough understanding in crafting compelling user experiences that resonate with our audience.
